 开发文档
开发文档
驱动器概述
驱动器类似于java语言的action负责业务逻辑层,调用驱动器BMX SDK,完成数据的处理以及存取,使用javascript作为驱动器开发语言
驱动器也称processor全部放置于应用根目录下的driver目录内,所有文件均由javascript撰写,通过在js文件中调用BMX SDK对象及方法,进行数据存储和业务逻辑计算,驱动器分为两种类别
-
服务驱动(普通驱动器):代表业务逻辑驱动器,这是最普通的,处理一般的业务逻辑。
-
安装驱动:代表应用初始化驱动器,执行安装驱动时会执行,会做一些数据库创建、表创建及数据初始化工作。
普通驱动
普通驱动也叫做服务驱动,代表业务逻辑驱动器,这是最普通的,处理一般的业务逻辑的驱动,其内容是常规的javascript代码,调用越开发的相关API进行数据处理,从而完成模板页面的业务逻辑处理。
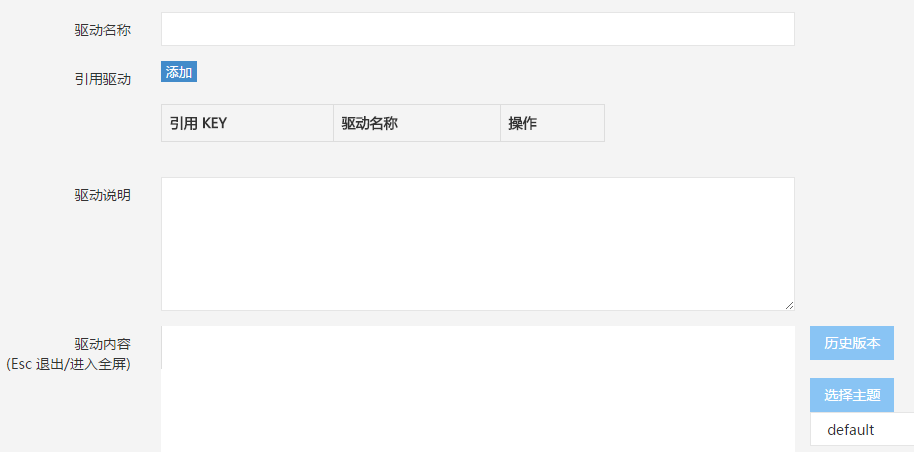
创建普通驱动,登录个人中心,进入应用开发页面,点击【驱动管理】-【新建驱动】,就可以打开新驱动的添加页面如下:

驱动名称:当前应用系统要使用的驱动器名称,当前应用不允许重名;
引用驱动:可以点击【添加】并选择对应应用,并选择当前应用下的其他驱动或者其他应用的公开驱动;
驱动说明:对所创建的驱动的简单描述;
驱动内容:这是驱动的核心内容,均是javascript代码,使用Js代码来调用越城云的API,进行业务逻辑的实现。
驱动创建完成后可以点击【保存】,来保存已经创建的驱动使之生效。
示例:一个常规的服务驱动的完整代码如下:
var userTableName = 'demo_user';
var username = _webParams.getParamValues().get("username");
var password = _webParams.getParamValues().get("password");
var mobilephone = _webParams.getParamValues().get("mobilephone");
var email = _webParams.getParamValues().get("email");
var checkCode = _webParams.getParamValues().get("captchaCode");
function run(){
if (username==null || username == "") {
return _webTools.getJsonMessage(false, null, null, null, "用户名不能为空");
}
if (findUserByName(username) != null) {
return _webTools.getJsonMessage(false, null, null, null, "用户名["+username+"]已存在");
}
var checkCaptchaCode = _webTools.validateCaptcha(_webParams, checkCode);
if(checkCaptchaCode == false){
return _webTools.getJsonMessage(false, null, null, null, "验证码不正确:" + checkCode);
}
password = _security.encryptSHA(username+_security.encryptSimpleMD5(password));
var vols = ["username","password","email","mobilephone","registTime","status","count"];
var vals = [username,password,email,mobilephone,new Date().getTime().toString(),"ENABLE","0"];//默认为两个false
_db.updateDataById( userTableName, username, vols, vals);
try{
return _webTools.getJsonMessage(true, null, null, null, "恭喜您注册成功,请进入登录页面登录账户。");
}catch(e){
return _webTools.getJsonMessage(false, null, null, null, e.toString());
}
}
//根据username查询数据库
function findUserByName(username) {
var data = null;
try{
data = _db.findData( userTableName, username);
}catch(e){
var wrongMess = e.toString();
if(wrongMess.indexOf("cannot found id") < 0){
throw e;
}
}
return data;
}
run();
安装驱动
每个应用只有一个安装驱动,代表是应用初始化驱动器,在应用安装时使用,会做一些表初始化,以及数据初始化工作用来初始化系统数据。一个简单的的安装驱动实例如下:
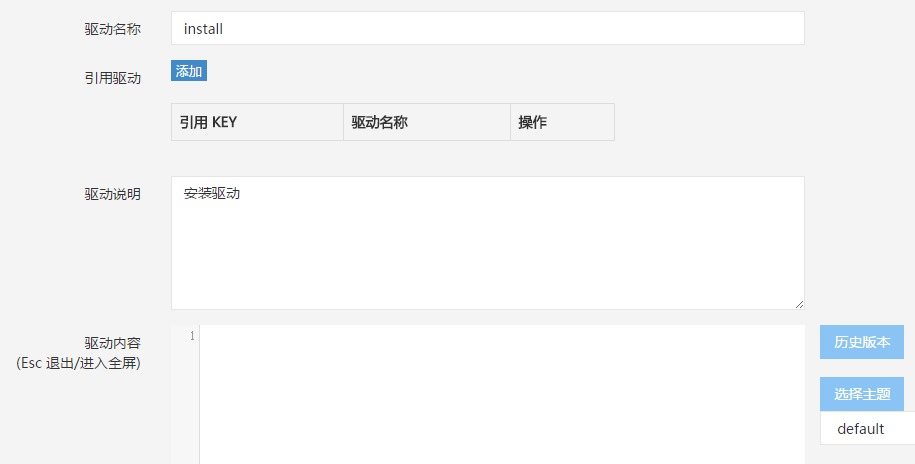
添加安装驱动,点击【全局配置】,找到【安装驱动管理】驱动,点击添加

驱动名称:当前应用系统要使用的安装驱动名称,一般命名为install即可
引用驱动:可以点击【添加】并选择对应应用,并选择当前应用下的其他驱动或者其他应用的公开驱动;
驱动说明:对所创建的安装驱动的简单描述;
驱动内容:这是安装驱动的初始化代码,使用Js代码来调用越城云的API,进行数据库的创建,表的创建,数据的初始化等
驱动创建完成后可以点击【保存】,来保存已经创建的驱动使之生效。
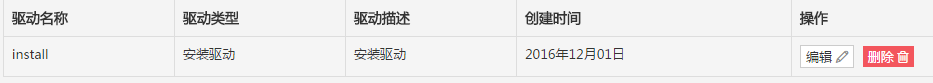
安装驱动添加后,也可以在驱动列表中看到,驱动类型是【安装驱动】,可以进行【编辑】和【删除】操作

示例:一个简单的的安装驱动实例如下:
var cmsAppId = 'cms';
//创建数据库
function createDB() {
_db.createDatabase();
}
//创建数据库表
function createTable(){
//创建demo用户表
_db.createTable('demo_user');
}
//创建后台菜单
function initAdminSystemMenu() {
var systemMenuColumns = ["name", "url", "icon", "desc", "parentMenuId", "sort"];
var systemMenuVals1 = ["管理员用户管理", "cmsAdminUserListPage", "icon-user", "", "root", "1"];
var systemMenuVals1 = ["前台用户管理", "customerMgtPage", "icon-user", "", "root", "2"];
_db.updateDataById('SystemMenu', "userMgr", systemMenuColumns, systemMenuVals1);
_db.updateDataById('SystemMenu', "customerMgt", systemMenuColumns, systemMenuVals2);
}
//初始化系统参数
function initSystemConfig(){
var systemConfigCols = ['name', 'desc', 'value'];
var systemConfigVal1 = ["域名", "网站域名", ""];
var systemConfigVal2 = ["地址", "公司地址", "上海张江"];
var systemConfigVal3 = ["简介", "网站简单介绍", "请设置网站简介"];
var systemConfigVal4 = ["邮箱", "网站邮箱", "请设置公司邮箱"];
}
//初始化网站数据
function run() {
createDB();
createTable();
initAdminSystemMenu();
initSystemConfig();
}
run();