BMX应用模板是使用标准velocity语言,是HTML和velocity标签混合的文件,文件均放置于根目录下的template文件夹内.模板可以使用多种模板BMX SDK内嵌对象达到业务逻辑显示功能,负责系统每个固定的显示页面显示工作,动态生成页面,不在此列.
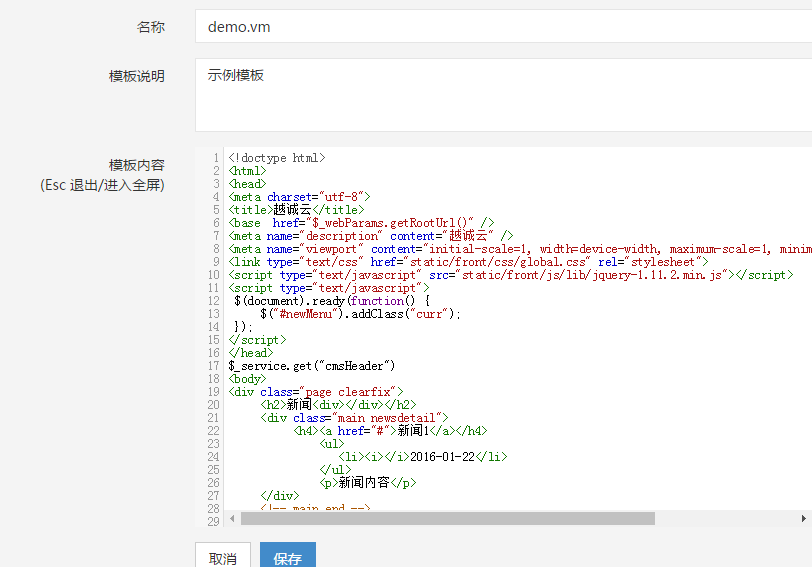
打开【模板管理】-【新增模板】可以添加一个新的模板页面,需要配置模板名称,模板说明和模板的内容。

模板名称:可任意命名,同一个应用内模板名称不允许重复;
模板说明:对新增模板的简单描述;
模板内容:模板的内容就是正常的velocity页面,类似于html页面,只不过可以使用velocity的一些语法脚本。
一个普通的velocity模板页面如下:

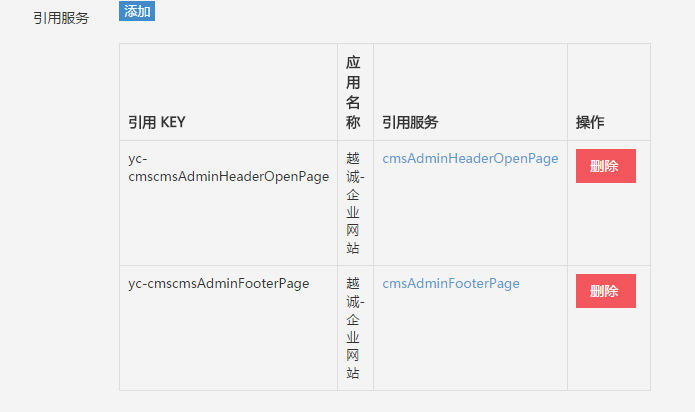
一个模板可以引用其他的模板,先要将模板配置成公共的服务,比如cmsHeader服务是页面的头部,在另外一个模板中要引用cmsHeader服务,先在该模板对应服务中添加对cmsHeader服务的引用key和value均为cmsHeader,同时在该服务配置中可以添加引用变量,引用变量可以添加多个,只对当前服务对应模板可见,模板对应的服务配置完毕后,就可以在模板中引用cmsHeader服务和内置变量了。
模板内可使用内置变量有以下几个:
1). $_webParams.getRootUrl():获取当前应用的根路径URL;
2). $_service.get(<服务Key名称>):根据引用服务的key值来引用其他服务到当前模板内,这些key对应服务内配置的引用服务,类似于嵌套子页面;

3). $_processor:获取驱动返回的对象的值,例如返回一个带有key1的键值Map对象,则可以使用$_processor.get("name")获取该键值
4). $_var.get():在服务配置时配置一个内联变量,如变量Key名称a,对应变量值123,可以在模板中使用用_var.get("a");来访问到这个值